Zum Anfang
Zunächst soll nur das lineare
Interpolieren betrachtet werden.
Allgemeiner wäre das nichtlineare
Interpolieren, wobei dieses bei einer Echtzeitszene mit einer festen Anzahl an
Bildern pro Sekunde aufwendiger wäre.
Da bei einer Animation das Abspielen
nicht zwangsweise innerhalb einer konstanten Zeit passiert, ist die
Interpolationsfunktion abhängig von der verstrichenen Zeit.
Um nun zum Beispiel das Öffnen einer
einschiebbaren Tür zu beschreiben, sei eine Tür als ein Objekt mit 12
symmetrisch positionierten Punkte definiert.
Folgende Funktion gebe die Position
des i-ten Punktes zur Zeit t an, wobei ta die Anfangszeit, te
die Endzeit und dt die Zeit zwischen zwei
darzustellenden Bildern der Animation seien :
|
P(i,t) = P(i,0) + ( P(i,te) – P(i,ta))
|

|
Da die Tür in diesem Beispiel als
starrer Körper gelten soll, können wir die Bewegung komplett durch 2
Punktlisten definieren. Die Anfangspunkte und die Endpunkte.
Beim Rendern
einer Szene ist es abhängig von der verstrichenen Zeit, ob man die Animation
zeigen sollte. Wenn die Zeit zwischen zwei Bildern weniger als 10 ms beträgt,
wird die Bewegung nicht sichtbar sein und man kann sich die Berechnung der
Punkte sparen. Wenn die verstrichene Zeit größer als 1s ist, wird es bei
schnellen Bewegungen über den Bildschirm zu Lücken kommen. Ebenso ist es
sinnvoll einen Bereich für die verstrichene Zeit zuzulassen, da hierdurch
Rundungsfehler vermieden werden können.
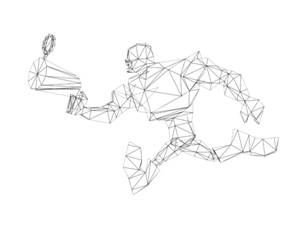
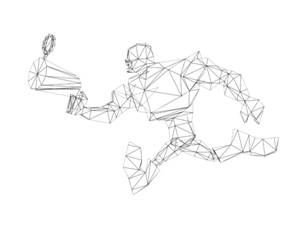
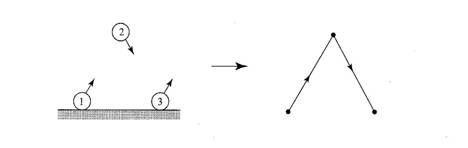
Folgendes Beispiel zeigt einen
Ablauf einer Bewegung mit einer etwas komplexeren Struktur.




Aus den 3 Bildern wird mit einem Gif-Konstruktor
folgende Animation erstellt:

Man kann an der Struktur der Figur erahnen, dass
es ein großer Aufwand ist, die 3 Positionen der Figur zu erstellen. Um
realistischere Bewegung zu bekommen, müsste man noch einige Bilder mehr
erzeugen.
Zum Anfang
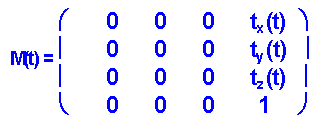
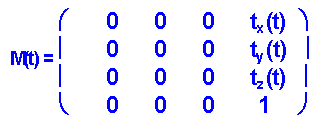
Um nun ein Objekt abhängig von der Zeit im Raum zu plazieren, können wir auch eine 4 x 4
Transformations-Matrix benutzen, die folgende Form hat:

Das Problem dabei ist, dass sich das
Objekt neben dieser Abhängigkeit von einer Bewegung noch auf Basis einer weiteren
Bewegung ändern kann, beispielsweise einer Rotation.
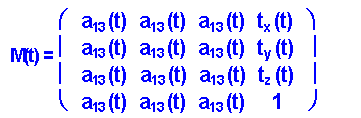
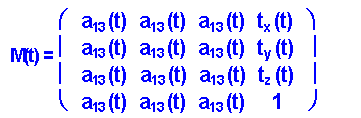
Die Transformationsmatrix bezüglich
einer beliebigen Bewegung sieht folgendermaßen aus:

Die Anwendung der Interpolation mit Hilfe dieser Matrix würde
den Körper verformen, wenn die Elemente a11(t) , ... , a33(t) nicht zu jeder Zeit eine Orthonormal-Form bilden. Die Spaltenvektoren müssten zu
Einheitsvektoren gemacht werden und dürften nicht linear abhängig sein.
Ein weiteres Problem
für eine einheitliche Transformationsmatrix für ein Objekt liegt darin, dass
der Modellierer der Animation eine Möglichkeit haben möchte auf jede Bewegung
Einfluss zu nehmen. Wie z. B. beim Rennen einer Figur entlang eines Pfades der
Oberkörper eine weitere wippende Bewegung beschreibt.
In speziellen Fällen
kommt es auch vor, dass der Modellierer einer Animation ein Objekt so über
einen Pfad bewegen möchte, dass der Pfad an
mehreren Stellen so weit ausartet, dass es nicht reicht einen
Schlüsselpunkt zu versetzen, sondern hierzu neue Schlüsselpunkte eingefügt
werden müssten. Hier kann es sinnvoll sein für die Bewegung einen vorgegebenen
Pfad anstatt eines Interpolationsschemas zu nehmen.
Zum Anfang
Ursprünglich wurde die
Pfadanimation entwickelt, um offline Animationen zu erstellen. Nun ist es so,
dass sich dieses Verfahren in zwei Bereiche aufteilt. Zum einen die Offlineberechnung oder –erstellung
des Pfades und zum anderen der Zugriff auf diesen Pfad während der Animation.
Eine Möglichkeit bei
diesem Ansatz ist der Gebrauch von kubischen parametrisierten Kurven wie die Bézier Kurven. Dabei ist es wiederum nützlich, wenn man die
Animation in zwei Bézier Kurven festhält, wobei die
eine einen Pfad der Animation angibt und die andere die charakteristische
Bewegung des Objektes selbst. Während der Laufzeit werden die Werte aus diesen
Kurven genommen, um für die Punkte des Objektes Transformations- und
Rotationsmatrizen zu erstellen.
Nun hat der Modellierer
zum Beispiel die Möglichkeit eine Bewegung anhand eines Pfades auch noch
abhängig von anderen Charakteristiken zu machen, wie zum Beispiel einer sich
verändernden Geschwindigkeit des Objektes.
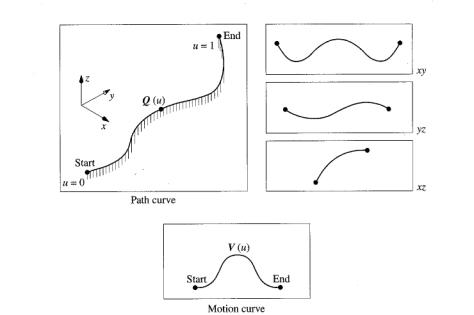
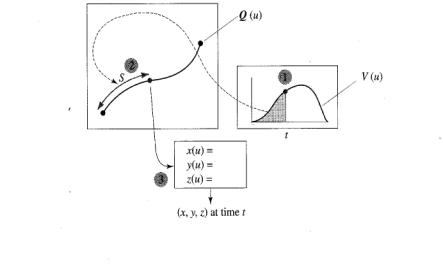
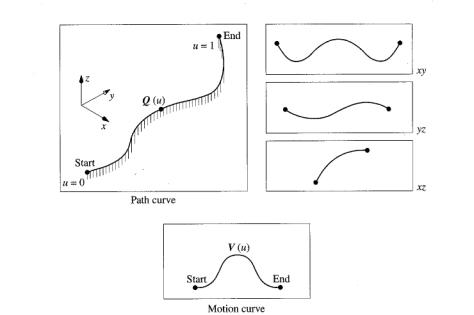
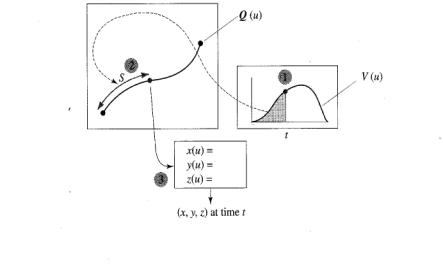
 Hierzu sei der Pfad Q(u) als dreidimensionale
Kurve und der Geschwindigkeitsverlauf
Hierzu sei der Pfad Q(u) als dreidimensionale
Kurve und der Geschwindigkeitsverlauf
V(u) folgendermaßen
vorgegeben:
 So können mit folgenden Schritten die Punkte
in einem Bild bestimmt werden:
So können mit folgenden Schritten die Punkte
in einem Bild bestimmt werden:
1. Für ein Bild zum Zeitpunkt t
finde die Abstand s bezüglich des Bildes der Zeit t von V(u).
1. Gehe s Einheiten an dem Pfad Q(u)
entlang um das zugehörige u zu finden.
2. Substituiere dieses u in den
Gleichungen Q(u) um die Position des Objektes (x, y, z) zu finden.
3. Füge Objekt in die Szene ein.
Dieser Prozess
verbirgt eine Reparametrisierung. V(u) kann in
parametrisierter Schreibweise auch V(t,s)
sein, wobei t und s Funktionen von u sind. Also suchen wir im 1. Schritt nach
der Zeit des aktuellen Bildes, die einen Wert abhängig von u besitzt, der mit
T(u) bezeichnet sei. Diesen Wert können wir durch die Substituierung von u mit s=S(u) an dem Pfad Q(u) abtragen. Da der Pfad allerdings
wieder in u und nicht s parametrisiert ist, substituieren wir ein weiteres Mal,
indem wir reparametrisieren.
Jetzt ist u=T-1(t)
und u=Q-1(s).
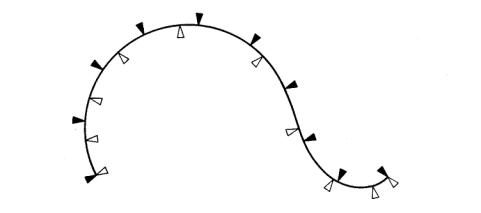
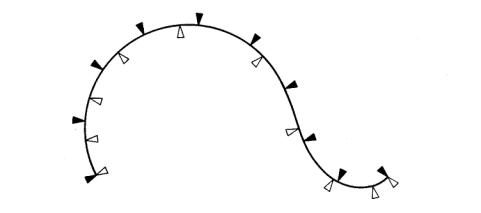
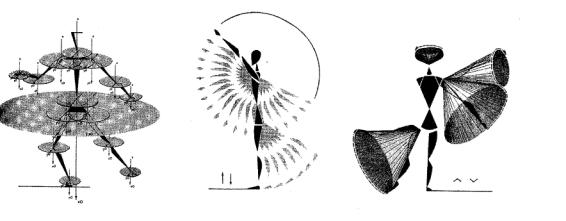
 Die Reparametrisierung
kann anhand einer Linie oder Pfades, der auf verschiedene Weise in Intervalle
eingeteilt ist, verdeutlicht werden. So sind hier die ausgemalten Pfeile eine
gleichmäßige Teilung und die freien eine Einteilung der Kurve in ungleichmäßige
Intervalle, die zu Beginn größer werden und zum Ende hin wieder kleiner werden.
Auf einem Pfad wären dies in etwa die Positionen, die von dem
Geschwindigkeitsverlauf V(u) abhängen.
Die Reparametrisierung
kann anhand einer Linie oder Pfades, der auf verschiedene Weise in Intervalle
eingeteilt ist, verdeutlicht werden. So sind hier die ausgemalten Pfeile eine
gleichmäßige Teilung und die freien eine Einteilung der Kurve in ungleichmäßige
Intervalle, die zu Beginn größer werden und zum Ende hin wieder kleiner werden.
Auf einem Pfad wären dies in etwa die Positionen, die von dem
Geschwindigkeitsverlauf V(u) abhängen.
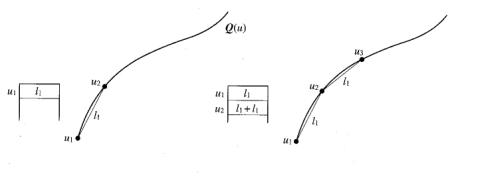
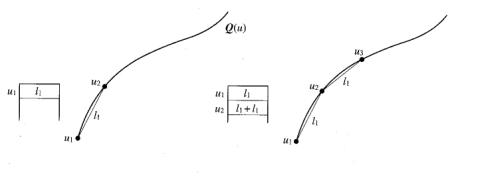
Für diese Verfahren
gibt es eine Annäherungsmethode, die durch das Merken der Abstände in einer Tabelle
den aktuellen Abstand durch Aufsummieren dieser berechnet.
 Die Methode teilt den Pfad in möglichst
kleine Intervalle ein, die von einem u1 bis zu dem nächstliegenden u2
einen Abstand l1 und von dort zu dem nächsten u3 den
Abstand l2 , usw. ... besitzen.
Die Methode teilt den Pfad in möglichst
kleine Intervalle ein, die von einem u1 bis zu dem nächstliegenden u2
einen Abstand l1 und von dort zu dem nächsten u3 den
Abstand l2 , usw. ... besitzen.
Die Abstände werden
in einer Tabelle hinterlassen, indem zu einem ui die Summe der li eingetragen wird.
Um einen Wert von u
bezüglich s zu finden, wird aus der Tabelle der nächste Wert zu s gelesen.
Damit hat die Methode nur so viel Genauigkeit, wie es die Zerstückelung des
Pfades zulässt.
Zum Anfang
Um einem Objekt im Raum eine Orientierungsveränderung zu verleihen, wird in der Regel
eine Rotation benutzt. Hierzu wird die Rotation R (Q1 , Q2 , Q3 ) abhängig von den drei
Rotationswinkeln Q1 , Q2 , Q3 gemacht. Wenn diese
wiederum abhängig von der Zeit sind, wird durch eine geeignete Interpolation
dieser Winkel eine Rotation als Animation angegeben.

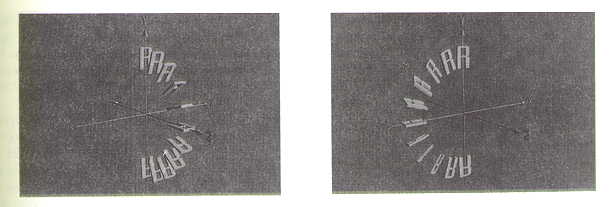
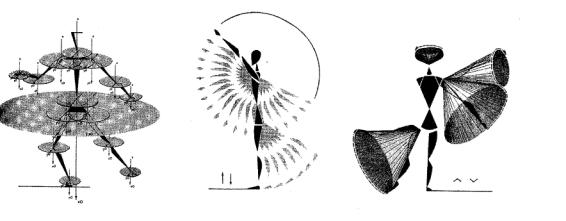
Beispiele:
Einfache Rotation (links) :
R(0,0,0), ...
...
,R(Pi * t,0,0), ... , R(Pi,0,0).
Doppelte Rotation (rechts) :
R(0,0,0), ...
... ,R(0,Pi * t,Pi
* t), ... , R(0,Pi,Pi).
Bei komplexeren Rotationen wird dies mit Hilfe von Quaternionen vereinfacht, da bei der Ersetzung der
Transformationsmatrix durch einen Transformationsquaternion
nicht mehr zwangsweise eine Verformung des Körpers zustande kommt.
(zu ausführlichen Erläuterungen sei auf das gleichnamige
Referat zu Quaternionen verwiesen)
Zum Anfang
Um in heutigen Applikationen
bestehen zu können, bedarf es eines Verfahrens, das jede Bewegung unter
gewissen Gesetzen tätigen kann. Besonders wichtig ist auch die Berechnung der
Bewegung zur Laufzeit.
 Das Motion Capture
Verfahren berechnet die Bewegungen nur Offline. Bei diesem Verfahren wird oft
eine nachträgliche Prüfung der Gelenkstrukturen vorgenommen. In Zukunft wird
wohl gerade für AI-Bewegungen in neuesten Spielen
oder anderen Applikationen eine Berechnung zur Laufzeit nicht mehr zu umgehen
sein.
Das Motion Capture
Verfahren berechnet die Bewegungen nur Offline. Bei diesem Verfahren wird oft
eine nachträgliche Prüfung der Gelenkstrukturen vorgenommen. In Zukunft wird
wohl gerade für AI-Bewegungen in neuesten Spielen
oder anderen Applikationen eine Berechnung zur Laufzeit nicht mehr zu umgehen
sein.
Gelenkstrukturen bestehen aus
mehreren starren Objekte, die über Gelenke verbunden
sind. Diese Objekte sind teilweise beweglich und bekommen von ihrem zugehörigen
Gelenk einen gewissen Bereich, in dem sie sich bewegen können.
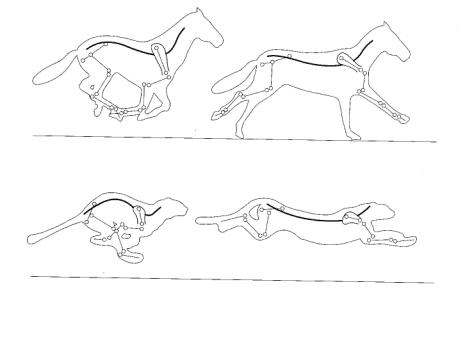
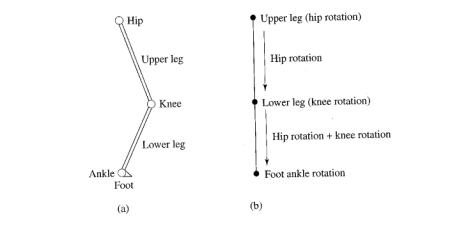
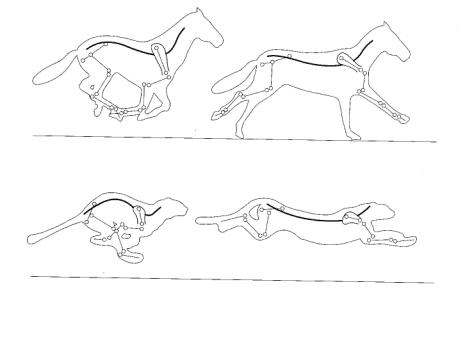
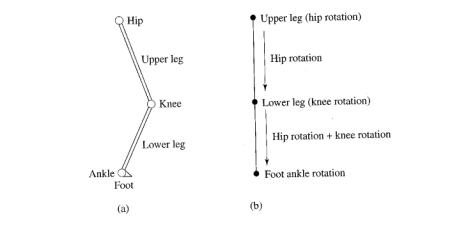
 Zum Beispiel hat ein menschliches
Bein, vereinfacht dargestellt, drei Elemente (Oberschenkel, Unterschenkel, Fuß)
und drei Gelenke (die Hüfte, an der der Oberschenkel hängt; das Knie, das den Oberschenkel
mit dem Unterschenkel verbindet; die Hacke, die Unterschenkel und Fuß
verbindet). Oberschenkel und Unterschenkel sind an beiden Enden fest verankert,
aber der Fuß ist am unteren Ende frei. Alle Elemente haben nur einen gewissen
Bereich, in dem sie sich bewegen, so wie sich das Knie zum Beispiel nicht nach
vorne durchknicken lässt.
Zum Beispiel hat ein menschliches
Bein, vereinfacht dargestellt, drei Elemente (Oberschenkel, Unterschenkel, Fuß)
und drei Gelenke (die Hüfte, an der der Oberschenkel hängt; das Knie, das den Oberschenkel
mit dem Unterschenkel verbindet; die Hacke, die Unterschenkel und Fuß
verbindet). Oberschenkel und Unterschenkel sind an beiden Enden fest verankert,
aber der Fuß ist am unteren Ende frei. Alle Elemente haben nur einen gewissen
Bereich, in dem sie sich bewegen, so wie sich das Knie zum Beispiel nicht nach
vorne durchknicken lässt.
Um nun herauszufinden, wie sich zum
Beispiel das abgebildete Bein unter diesen Regeln bewegen lässt, also wie man
das Gehen beschreiben könnte, gibt es zwei Ansätze: Forward Kinematik und Inverse Kinematik.
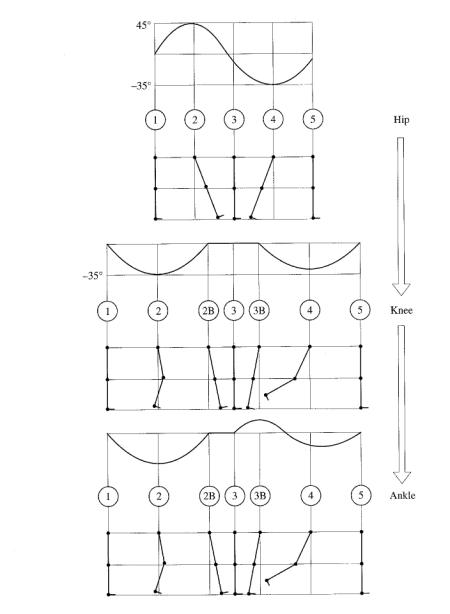
Forward Kinematik benutzt zum
Bewegen des Beines einen naiven Ansatz, indem die Bewegung eines Elementes eine
Bewegung aller mit diesem verbundenen Elemente bedeutet.
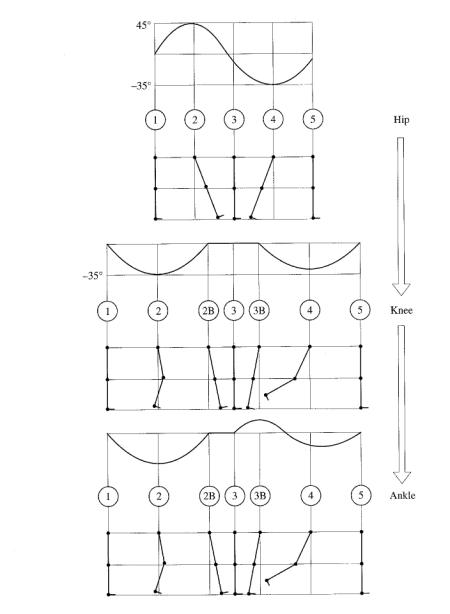
So wären die Bewegungen zum Gehen
folgende (siehe Abbildung vom Bein) :
· Hüftgelenk Da die Hüfte
ganz oben ist, bedeutet eine Bewegung an dieser Stelle eine Bewegung nur durch
eine Translation der Hüfte.
· Verbundene Hüft
Knie Bewegung um das Hüftgelenk Dazu muss eine Rotation als
Winkelfunktion der Zeit geschehen. Wenn also der untere Teil dieser Bewegung
starr bleiben würde, wäre es ein steifer Schritt, was unnatürlich wirken würde.
Deswegen wird diese Bewegung gekoppelt mit der folgenden
· Knie
Winkel-Rotation Am Kniegelenk wird der Winkel
verändert.
Hinzu kämen noch weitere Bewegungen, um zum Beispiel auch den
Fuß auch nicht steif hängen zu lassen. Wenn man den Fuß nun innerlich wieder
mit einer nicht starren Struktur belegt, dann führt dies zu einer aufwendigen
Kopplung der einzelnen Bewegungen, wobei bis jetzt nur vom Gehen die Sprache
war.
Zum Anfang
Inverse Kinematik und
Forward Kinematik
Dieser Ansatz stellt eine gröbere
Annäherung an eine Bewegung dar. Der Modellierer bestimmt nur eine Ausgangs-
und eine Endsituation und optional eine Art. Beispiel: „Bewege dich langsam von
Punkt A nach Punkt B.“
 Die Inverse
Kinematik macht aus diesen Informationen ein Script (siehe Abbildung links) mit
einem vorgegebenen Algorithmus. Aus diesem Script können die benötigten
Informationen zum Transformieren der gewünschten Animation gelesen werden.
Die Inverse
Kinematik macht aus diesen Informationen ein Script (siehe Abbildung links) mit
einem vorgegebenen Algorithmus. Aus diesem Script können die benötigten
Informationen zum Transformieren der gewünschten Animation gelesen werden.
Genauer gehört zur Inversen Kinematik, dass der Modellierer nur den Zustand
der Strukturendelemente (z.B. Fuß) angibt und die anderen Elemente sich bezogen
auf diese Bewegung ändern. (Zu einer Bewegung des Fußes gehört ein Schritt)
Je komplizierter die Struktur eines
Objektes ist, desto schwieriger werden die Ansätze der Inversen
Kinematik.
Ebenso hat der Modellierer nicht so
viel Raum zum Bewegen, da nur eine vordefinierte Menge an Bewegungen vorhanden
ist. Bei der Forward Kinematik sind die Bewegungen elementarer und der
Modellierer kann seine eigene Charakteristik in die Bewegung bringen.
Die Inverse
Kinematik benutzt also in der Hierarchie einer Struktur die untersten Elemente
und setzt ihre Position in einer Funktion abhängig von der Zeit.
Den Unterschied zwischen Forward und
Inverser Kinematik kann man am besten anhand eines
Tänzers beschreiben.
 Um einem Tänzer Freiheit zu geben,
ist der Ansatz der Forward Kinematik besser.
Um einem Tänzer Freiheit zu geben,
ist der Ansatz der Forward Kinematik besser.

Wenn ein Tänzer allerdings eine
vorgegebene Schrittfolge abtanzt, sei es bei einem Walzer, ist hierfür ein
Ansatz der Inversen Kinematik angemessener.
Dies würde bedeuten, dass wenn der Tänzer
den selben Schritt macht, auch dieselbe Bewegung des
ganzen Körpers getätigt wird.

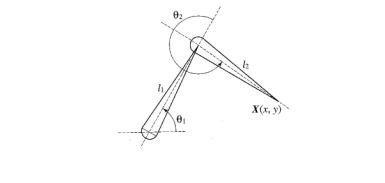
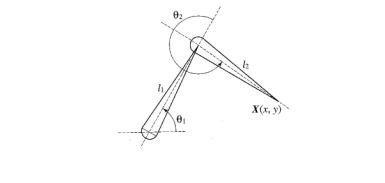
Sei nun ein einfaches Model (siehe
Zeichnung links, wobei die Winkel mit Q1
und Q2 bezeichnet seien)
betrachtet, das aus zwei Elementen besteht, die miteinander verbunden sind und
eines davon ein festes Ende hat. Die Bewegungen seien in einer Ebene. Nun kann
man über die Bewegung des beweglichen Endes sagen:
X = f( Q )
Hierbei sei X die Bewegung des Endes und Q sei der Vektor, der die Position, die Orientierung und die
Drehung aller Gelenke des Modells angibt. Für das einfache Modell könnte man
sagen, dass sich X abhängig von den Längen und Winkeln in einem kartesischen
Koordinatensystem wie folgt beschreiben lässt:
X =
( l1 cosQ1 + l2 cos(Q1+Q2)
, l1sinQ1 + l2 sin(Q1+Q2)
)
Wendet man das naive Verfahren der Forward Kinematik an,
macht man von dieser Beziehung keinen Gebrauch, sondern sagt einfach, dass die
Stellung des Modells zu definieren ist durch:
Q = ( Q1 , Q2 )
Die Inverse
Kinematik spezifiziert die Position des Endes und benötigt daher einen
Algorithmus, der folgende Gleichung auflösen kann:
Q = f -1 ( X )
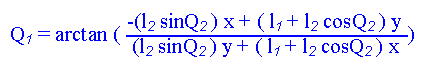
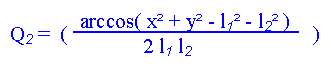
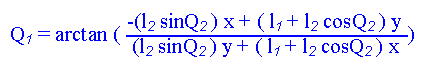
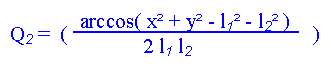
was für unser Beispiel bedeuten
würde:


Anhand dieses kleinen Beispiels kann man sagen, dass der
naive Ansatz der Forward Kinematik im Gegensatz zur Inversen
Kinematik eine sehr einfache anschauliche Lösung bietet. Im Allgemeinen kann
man allerdings eher den Ansatz der Inversen Kinematik
wählen, da viele Bewegungsabläufe häufiger in der selben
Form auftreten.
Zum Anfang
Lippensynchrone Characteranimation
Das Ziel der lippensynchronen
Charakteranimation ist es die Lippenbewegungen beim Sprechen nachzuahmen. Ein
Unterschied dieser Verfahrensweise besteht darin, dass auf der einen Seite die
Sprachausgabe computergesteuert ist und auf der anderen Seite eine Stimme von
einem Audiostream in den Bewegungen eines Charakters
animiert werden soll. Die erste Variante ist einfacher, da der darzustellende
Text direkt als String vorhanden ist. Dieser Text muss bei einem Audiostream erst noch zu einem String umgewandelt werden.
Die genaue Erstellung dieser Animationen soll hier nicht weiter erläutert
werden, aber anhand von Beispielen kann man erkennen, das
die zuständigen Firmen diese Verfahren
so modellieren, dass eine Übertragung über das Internet auch mit einer
durchschnittlichen Verbindung wie einem 56k Modem möglich ist. Genaueres kann
man sich als Beispielpräsentation
im Web ansehen.
Zum Anfang

 Diese
Animation zeigt, dass ein Ball, der mit mehr Schlüsselbildern bewegt wird (wie
der Rechte) einen realistischeren Eindruck erweckt als ein Ball mit weniger
(der Linke hat etwa
Diese
Animation zeigt, dass ein Ball, der mit mehr Schlüsselbildern bewegt wird (wie
der Rechte) einen realistischeren Eindruck erweckt als ein Ball mit weniger
(der Linke hat etwa