<Transform DEF="window">
<Transform DEF="group">
<PlaneSensor DEF="plane"/>
<Transform translation="0.11 0.07 -0.499">
<Shape>
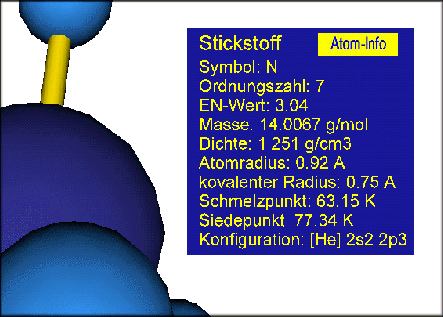
<Text DEF="text">
<FontStyle family="SANS" size="0.017"/>
</Text>
<Appearance><Material diffuseColor="1 1 0"/></Appearance>
</Shape>
</Transform>
<Transform translation="0.2 0.01 -0.501">
<Shape>
<Box size="0.2 0.2 0.001"/>
<Appearance>
<Material diffuseColor="0.1 0.1 0.6"/>
</Appearance>
</Shape>
</Transform>
<Transform translation="0.255 0.095 -0.5">
<TouchSensor DEF="button_touch"/>
<Shape>
<Box size="0.078 0.02 0.001"/>
<Appearance><Material diffuseColor="1 1 0"/></Appearance>
</Shape>
<Transform translation="-0.036 -0.007 0.01">
<Shape>
<Text string="Atom-Info">
<FontStyle family="SANS" size="0.017"/>
</Text>
<Appearance><Material diffuseColor="0 0 1"/></Appearance>
</Shape>
</Transform>
</Transform>
<Transform translation="0.11 0.09 -0.499">
<Shape>
<Text DEF="atom_name">
<FontStyle family="SANS" size="0.02"/>
</Text>
<Appearance><Material diffuseColor="1 1 0"/></Appearance>
</Shape>
</Transform>
</Transform>
<ROUTE fromField="translation" fromNode="plane"
toField="translation" toNode="group"/>
</Transform>
|